色が違う
フリーイラストを DL して、色を変更しようとしたら
RGB で指定した色と、オブジェクトに塗られた色が異なる
という現象が起きた。
どの色を選んでも、全体的に暗いので
CMYK 系の色になっている気がしたけど
どこで設定すればいいのか見つけるのに時間がかかった。
これを、[RGB カラー] とすることで、指定通りの色とすることができた。
ただし、選択項目名でわかるように
ドキュメントカラーの系統を変更するので
既存のオブジェクトの色も変更される。
フリーイラストを DL して、色を変更しようとしたら
RGB で指定した色と、オブジェクトに塗られた色が異なる
という現象が起きた。
どの色を選んでも、全体的に暗いので
CMYK 系の色になっている気がしたけど
どこで設定すればいいのか見つけるのに時間がかかった。
ただし、選択項目名でわかるように
ドキュメントカラーの系統を変更するので
既存のオブジェクトの色も変更される。
Illustrator で、幅:100px、高さ:100px の四角形を作成して
その四角形をコピーし、Photoshop へペーストすると、
小さい画像になってしまう。
このとき、Photoshop で表示されるバウンディングボックスが
オブジェクトより相当大きい物になる
という状況も不明だけど、サイズが変わるのは困る。
![]()
Adobe:ブラシの種類と作成方法(Illustrator CC/CC 2014) B-3. アートブラシ
パスに沿って、登録した絵柄を描画してくれる。
パスを描いて、ブラシパレットから選択するだけ。
オプションの変更は、ブラシパレットの当該パネルをダブルクリック。
ただし、変更すると、適用済みの既存のパスへも影響するみたい。
![]()
Illustrator で「Web およびデバイス用に保存」を行うと
周囲に1pxくらいの余白が勝手に付く。
これは相当困った機能だと思っていたけど
解決方法を発見したのでメモ。
Illustrator で「Web およびデバイス用に保存」を行うと
周囲に1pxくらいの余白が勝手に付く。
と、この記事を書こうとして再現しようと思ったら
今度は余白が付かない・・・どうなってんのかしら・・・。
なので、SSはまた今度。
![]() 画像からオブジェクトを模って切り抜き
画像からオブジェクトを模って切り抜き
その画像を Illustrator に配置したい。
単に .png で背景を透過にして保存しても
Illustrator 上では背景が白くなり四角い画像になってしまう。
元の画像が白背景に濃い目の色のオブジェクトだったので
「自動選択ツール」で「許容値」を高目に設定し、白背景部分を選択。
 目的のオブジェクトが選択されている状態で
目的のオブジェクトが選択されている状態で
パスウィンドウの「作業用パスを作成ボタン」(左図のマーク)をクリックすると
作業用パスが作成される。
 このとき、
このとき、
上図の「作業用パスを作成ボタン」を Alt (Mac は Option)を押しながらクリックするか
左図のようなパスウィンドウのオプションメニューから「作業用パスを作成」を選択すると
許容値は、0.5~10 の間で入力するが
数値が大きいほど大雑把(滑らかな線)で囲う。
 平滑度を 0.2~100 % の間で設定、または空白。
平滑度を 0.2~100 % の間で設定、または空白。
詳細は参考元サイト参照。
もし印刷用なら、ここで CMYK に変換しておく。
 [ファイル]-[別名で保存] より
[ファイル]-[別名で保存] より
「ファイル形式」で「Photoshop EPS」を選択。
ファイル名を適当に入力して
 保存オプションは・・・。
保存オプションは・・・。
よくわからない。
カラーだから一応 8bit にしてみた。
ちなみに EPS ファイルなので、配置した画像は × になっている。
参考元サイト:Photoshop ユーザーガイド
画像クリッピングパスを使用した透明部分の作成
選択範囲からパスへの変換
![]()
何の気なしに普通に「Ctrl + C」→「Ctrl + V」でコピペをしていたのだが
あるとき突然コピーできなくなった。
Adobeものなので、メモリの問題かしら と思い
PCの再起動をしてもだめだった。

グーグル先生に聞いてみると
いくつかのサイトで「AICBにチェック」という情報が載っていたが
それは既にチェックが入っていた。
ん~ と考えながら、少しずつばらしてコピペを繰り返して原因を究明。

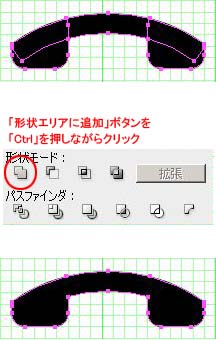
左図の上にある複合パス(?)が問題だったらしい。
これを「形状モード:形状エリア追加」を拡張モードで行い
左図下のようなパスに変換したらコピペできるようになった。
グラフィックツールは、ほんと・・・苦手だなぁ 😥
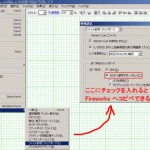
残りはよくわからないけど、ひとまず「RGB」「72dpi」「アンチエイリアス」と選択
各フレームの下にあるボタンでディレイ設定
左下のところで、繰り返しの設定