Flash Builder -> Tree -> ノードの開閉
expandItem() メソッドを用いることで実現できる。
開く場合は、第2引数を true に、閉じる場合は、第2引数を false に。
[as3onfx4]public function expandItem(
item:Object,
open:Boolean,
animate:Boolean = false,
dispatchEvent:Boolean = false,
cause:Event = null
):void[/as3onfx4]
Adobe® Flex® 4.1 リファレンスガイド:Tree expandItem() メソッド
今のところ、XMLListCollection の方法しかわからない。
しかも、場所を自由に選ぶ方法がわからない。
詳細は、以下の 特定のノードの開閉 を参照。
今のところ、起動時に固定フォルダを開く方法しか試していない。
myTree.dataProvider = new XMLListCollection( new XMLList(myXML) );
myTree.validateNow();
treeFavorit.expandItem(myXML.children()[0], true, true);[/as3onfx4]
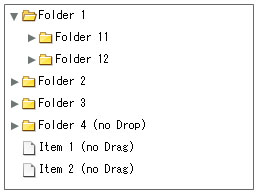
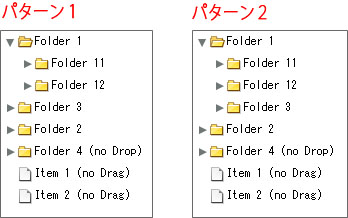
これはルートを表示しない方式の Tree で、1番目のフォルダをデフォルトで開いた状態にしている。
4行目に関しては
dataProvider を設定し、その直後に expandItem() を呼び出した場合は、不適切な動作が起こる可能性があります。
コンポーネントが検証されるまで待つか、validateNow() を呼び出します。
リファレンスのこの指示に従ったまでである。
Tree コンポーネントには、indexToItemRenderer() メソッドというものがあり
インデックスから当該アイテムレンダラを取得できる。
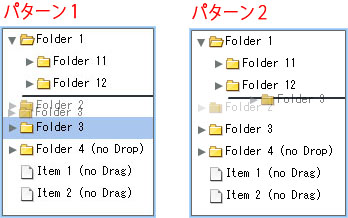
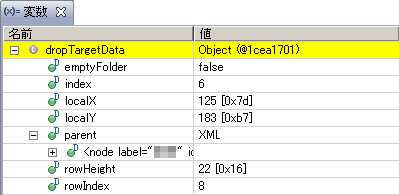
ただこのインデックスは曲者で、現在の状態で上から何番目 というものらしく
ノードの開閉状態によって コロコロ変化する ようだ。
さりながら、メインフォルダであればルートを表示していれば 1 。
ルートを表示してなければ 0 になる。
これを利用して以下のようにすることで、メインフォルダに関してだけは成功した。
[as3onfx4]var myXML:XML = new XML(event.result);
myTree.dataProvider = new XMLListCollection( new XMLList(myXML) );
myTree.validateNow();
var renderer:IListItemRenderer = myTree.indexToItemRenderer(0);
if (renderer)
{
var myXML:XML = renderer.data as XML;
myTree.expandItem(myXML, true);
}[/as3onfx4]