画像からオブジェクトを模って切り抜き
画像からオブジェクトを模って切り抜き
その画像を Illustrator に配置したい。
単に .png で背景を透過にして保存しても
Illustrator 上では背景が白くなり四角い画像になってしまう。
【環境】
[Photoshop] CS5
[Illustrator] CS5
Photoshop
模り
元の画像が白背景に濃い目の色のオブジェクトだったので
「自動選択ツール」で「許容値」を高目に設定し、白背景部分を選択。
[選択範囲]-[選択範囲を反転] で、目的のオブジェクトを選択。
画像クリッピングパス
 目的のオブジェクトが選択されている状態で
目的のオブジェクトが選択されている状態で
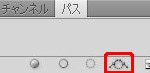
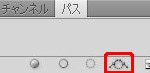
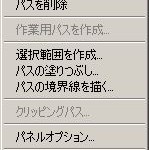
パスウィンドウの「作業用パスを作成ボタン」(左図のマーク)をクリックすると
作業用パスが作成される。
 このとき、
このとき、
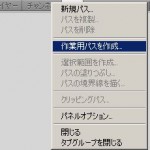
上図の「作業用パスを作成ボタン」を Alt (Mac は Option)を押しながらクリックするか
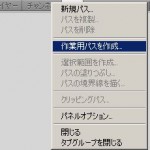
左図のようなパスウィンドウのオプションメニューから「作業用パスを作成」を選択すると
 許容値を入力することができる。
許容値を入力することができる。
許容値は、0.5~10 の間で入力するが
数値が大きいほど大雑把(滑らかな線)で囲う。
 成功すると左図のようになる。
成功すると左図のようになる。
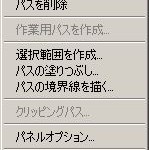
 ここで再びオプションメニューより
ここで再びオプションメニューより
「パスを保存」を選択し
 適当な名前を付けて保存する。
適当な名前を付けて保存する。
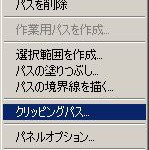
 再度オプションメニューより
再度オプションメニューより
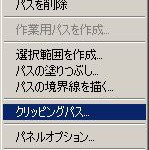
「クリッピングパス」を選択し
 平滑度を 0.2~100 % の間で設定、または空白。
平滑度を 0.2~100 % の間で設定、または空白。
詳細は参考元サイト参照。
保存
色
もし印刷用なら、ここで CMYK に変換しておく。
保存
 [ファイル]-[別名で保存] より
[ファイル]-[別名で保存] より
「ファイル形式」で「Photoshop EPS」を選択。
ファイル名を適当に入力して
 保存オプションは・・・。
保存オプションは・・・。
よくわからない。
カラーだから一応 8bit にしてみた。
Illustrator
[ファイル]-[配置] より件の画像を選択すればOK。
ちなみに EPS ファイルなので、配置した画像は × になっている。
参考元サイト:Photoshop ユーザーガイド
画像クリッピングパスを使用した透明部分の作成
選択範囲からパスへの変換