ナビゲーションメニューバー -> CSS MenuMaker
![]() CSS MenuMaker は、シンプルでよかった~♪
CSS MenuMaker は、シンプルでよかった~♪
同サイト内にカスタマイズ機能も付いていて
非常に便利♪
![]() Eclipse で Git を使えるとのことなので、利用してみる。
Eclipse で Git を使えるとのことなので、利用してみる。
最近の手抜き記事の流れに合わせて、詳細は参考サイト参照。
hiromasa.another :o):Eclipse EGit の使い方(1/2)
Eclipse 4.4 には、EGit が同梱されているとのこと。
名前:EGit
ロケーション:http://download.eclipse.org/egit/updates
すると戻ったダイアログのリストに
・Eclipse Git チーム・プロバイダー
・JGit
と出てくるので、両方チェックして [次へ]
元の要求は変更されました。
“Eclipse Git チーム・プロバイダー – Task focused interface” はすでにインストールされているため、代わりに更新が実行されます。
“Git Java 実装” はすでにインストールされているため、代わりに更新が実行されます。
と出てくるので、[次へ]
ライセンスに同意して [完了]
画面右下に
「ソフトウェアのインストール中: (?%)」と表示され
更新が完了すると、再起動を促されるので再起動。
改めてバージョンを確認してみると
3.6.2.201501210735-r
となっている。
更新完了。
デフォルトだと隠しファイルが見えないため、設定を変える。
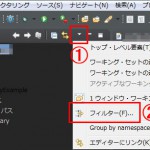
参考サイトの SS だとわかりにくかったため、一応画像を。
 ①プロジェクトツリーのツールバーにある▼(下三角)をクリック。
①プロジェクトツリーのツールバーにある▼(下三角)をクリック。
②[フィルター] を選択。
※参考サイトとメニューが異なっている
コミット不要であるフォルダやファイル を右クリックして
[チーム]-[無視]
このとき、プロジェクトを右クリックして無視を選ぶと
「Unable to ignore resources」というエラーになる。
プロジェクトを無視するわけにはいかないので、当たり前なんだけど
それまでずっとプロジェクトを右クリックしていたせいで
うっかりやってしまい、???になった。
気を付けましょう。。。
※チェックをつける際、全て選択はないのかな~と思って見回していたら、
ファイル (0/?) と書かれているところの右端にあった。
ちょっと見にくいね。
これで「Cntl + #」=「Cntl +Shift + 3」でコミットダイアログが出る。
Eclipse を Mars.1 (4.5.1) に変更したら、メニュー内容が変わっていた。
ただ、こちらのチェックは入っていなかったけど
「Cntl + #」=「Cntl +Shift + 3」でコミットダイアログが出た。
下ペインの [ヒストリー] ビューで確認。
※[ヒストリー] ビューが表示されていない場合
[ウィンドウ]-[ビューの表示]-[その他]
[チーム]-[ヒストリー]-[OK]
作業途中に気が付いた。
この作業をしていたら、いつのまにかプロジェクトエクスプローラ内の文字が黒に。。。
テーマ で、背景を暗くしたので、ほぼ読めない。。。
困った~ XD
と思っていたら、最初のコミットを完了した時点で
無視ファイルのみ黒文字となり、他のファイルは白文字に戻った。
無視ファイルとは別に、コミット前の変更ファイルとそのファイルを含むディレクトリの文字が反転する仕掛けになってるみたい。
それにしても、これじゃ見えないにゃ。。。
EGit を 3.7.1 へアップデートしたら、上記のようなエラーが、エラー・ログ ビューへ出るようになった。
正確には、ERMaster の導入、PDT のアップデートをやりながらだったので
EGit のアップデートが直接の原因かどうかは不明。
そして、Git リポジトリー ビューでは、下記のエラーが。
ショートカットキーはおろか、[プロジェクト右クリック]-[チーム] からもコミットできず。
というか、コンテクストメニューがいつもと違う。
EGit の設定自体がクリアされた感じ。
あるプロジェクトは、[プロジェクトの共有] がグレーアウト。
またあるプロジェクトは、[プロジェクトの共有] 自体が表示されていない。
Google 先生に質問したところ、下記ページがひっかかってきた。
Eclipse:Bug 460981 – Update to 201502260915-r today, Repository View fails
ここを読む限りでは、Eclipse 本体を 4.4.2(LUNA SP2) へアップデートすれば直るよ~、と書いてあるっぽい。
というわけで、本体をアップデートしてみた。
メニュー
[ヘルプ]-[新規ソフトウェアのインストール]
使用可能なソフトウェア
[作業対象]:http://download.eclipse.org/eclipse/updates/4.4
[追加]
リポジトリーの追加
[名前]:Eclipse LUNA(任意)
[OK]
使用可能なソフトウェア
[すべてを選択]-[次へ]
ここで下記メッセージ。
修復インストール・ページ
次の代替解決策のいずれかを選択します:
◯同じインストールはそのまま保持し、互換性を持たせるためにインストールされている項目を変更(デフォルト選択)
◯項目をインストールして互換性を持たせるためにインストールを更新
◯オリジナル・エラーを表示し、ユーザー独自の解決策を構築:
デフォルト選択のまま、[次へ]
インストールの詳細
[完了]
アップデートされてない~!!!
けど直った。。。っぽい。。。
hiromasa.another :o):Eclipse EGit の使い方(1/2)
DQNEO起業日記:EclipseでGitコミットのショートカットキ―を有効にする方法
Qiita:逆引き EGit
![]() GAS 用ライブラリ。
GAS 用ライブラリ。
JavaScript のもので、そのまま使えるものは、かろうじて jQuery だけ、という記事を見た。
GAS 用のライブラリは、Google が提供しているらしいのだけど、その一覧が見つからない。
んで、一応見つける度にメモを。
JavaScript は、日付関連の操作が弱いそうで
こちらのライブラリを入れておくと、便利だそうな。
Moment.js
Moment.js Documentation
moment().isValid();
確かに上記はちゃんと動作するのだけど、ちょっとバグがあるかも?
Moment の isValid() が機能しない
moment().format();
moment().format(String);
まぁ、いつも通りの感覚で利用すればよいかと。
タイムスタンプのフォーマット文字列を初めて知ったので、覚書。
Moment オブジェクトからタイムスタンプを得ると、文字列として返されているみたい。
上記1日後という計算をタイムスタンプでやろうとしたら、取得できなかった。
キャストしてやることで計算できた。
参考サイトに書いてある初期化。
よく意味がわからない。
でも、実際に使っていて、初期化をしないと代入できないケースに遭遇。
アシアルブログ:JavaScriptで日付を扱うならこれ!「moment.js」
新しい記事:plugin -> iG:Syntax Hiliter カスタマイズ 2015-09-01
![]() iG:Syntax Hiliter をカスタマイズ その2。
iG:Syntax Hiliter をカスタマイズ その2。
前回記事
しかし、このままだと全て大文字に変換されて表記されるので、CSS ファイルを修正。
ソースべた書きなのねw
偶数行目だけ背景色を付けたい。
413行目を下記のように変更。
function enable_line_numbers($flag, $nth_row = 5)
引数は2つ。
$flag
GESHI_NO_LINE_NUMBERS:行番号なし
GESHI_NORMAL_LINE_NUMBERS:行番号あり
GESHI_FANCY_LINE_NUMBERS:行番号と装飾あり
$nth_row = 5
何行毎に装飾を入れるか(省略すると5行毎)
ここのスタイルを好きなように。
私は下記のようにした。
幅や色、線の太さなど微調整。
しっかし、PHP は、コードハイライトが効いていない気がします。。。X-)
![]() 現在開いているタブの状態を、 “ セッション ” として保存できるようにする 「Google Chrome」 拡張機能。
現在開いているタブの状態を、 “ セッション ” として保存できるようにする 「Google Chrome」 拡張機能。
ツールバー上に追加される専用のボタンから、ある時点でのタブの状態を簡単に保存&復元できるようにします。
“ セッション ” は複数保存することができ、一つ一つ分かりやすい名前を付けられるようになっています。
k本的に無料ソフト:タブの状態を、 “ セッション ” として保存できるようにする!「Session Manager」。