GROUP BY -> WITH ROLLUP
MySQL:5.5.27, 5.5.38
MySQL:12.17.2 GROUP BY Modifiers
集計の集計をしてくれる。
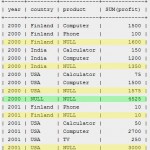
 WITH ROLLUP をつけると、こういう風に集計できる。
WITH ROLLUP をつけると、こういう風に集計できる。
黄色い網掛けは、国別集計。
緑の網掛けは、年度集計。
赤の網掛けは、全体集計。
素晴らしい!
FLATZ:MySQLの知っていると便利な構文(その2)
MySQL:12.17.2 GROUP BY Modifiers
集計の集計をしてくれる。
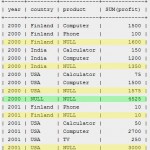
 WITH ROLLUP をつけると、こういう風に集計できる。
WITH ROLLUP をつけると、こういう風に集計できる。
黄色い網掛けは、国別集計。
緑の網掛けは、年度集計。
赤の網掛けは、全体集計。
素晴らしい!
FLATZ:MySQLの知っていると便利な構文(その2)
![]() 日付関数は便利~! 😎
日付関数は便利~! 😎
MySQL の勉強は遅れてしまってるにゃ><
MySQL:12.7 Date and Time Functions
DATE, TIME, DATETIME, TIMESTAMP, YEAR 型のフィールドに対して使える関数。
YEAR(date):年だけ返す
MONTH(date):月だけ返す
DAY(date):日だけ返す
DAYNAME(date):曜日だけ返す
※ date は日付型のカラム名
これを hoge テーブルに使うと
| year | num |
|---|---|
| 2014 | 3 |
| 2014 | 2 |
| 2015 | 6 |
これだと、だから? ってなっちゃうけど、集計を考えるとすぐわかる。
年別の個数集計は、下記のように取れる。
| year | num |
|---|---|
| 2014 | 5 |
| 2015 | 6 |
素敵~♪
MySQL:DATE_FORMAT(date,format)
日付データをフォーマットして返す
これで date カラムのデータを YYYY-MM というフォーマットへ変換し
重複行を除いて取り出してくれる。
フォーマット指定方法については、マニュアル参照。
MySQL:EXTRACT(unit FROM date)
EXTRACT():指定した部分だけ返す
YEAR なんかの複合型。
これもすごい~!
FLATZ:MySQLの知っていると便利な構文(その2)
→2007年の記事なのに、検索の2番目に出てきた。すごいね~。ありがとうございます!
![]()
デバッグ時に、クラス名と行番号を表示できたらな~、と思い調べてみたら、なんとできそう♪
PHP マニュアル
自動的に定義される定数
定義済みの定数
これの「自動的に定義される定数」を利用してやってみたんだけど、うまくいかない。。。
なんでかしらね~。
attrは、HTML属性を取得する、propはjavascriptでの属性を取得する。
true か falseはjavascriptでの属性。
BuildINSIDER:要素のプロパティを取得/設定するには?(prop)
文字列 -> 検索(部分一致
こちらの記事を書いているときに、問題が起きた
よく見てみれば当たり前のことで
CSS と同じだから、スペースがあると 別の DOM 要素 と判定される。
これで想定通りに動作した。
Ajax(Low-Level Interface)
1.8 からこの書式。
とほほのWWW入門:jQuery入門 Ajax
→いつもいつもお世話になっております!
Crunchtimer:[jQuery] Ajaxの.loadと.post(.get)の違いについて
Designup:jQueryでAjax 画面遷移なしでデータを読み込む方法
→現在のページの指定箇所へ読み込む方法が載っている
![]() Ajax と pushState を組み合わせた技術らしい。
Ajax と pushState を組み合わせた技術らしい。
とあるページの指定部分を別ページの指定部分を差し替える。
玉突き式。
別ページの URL へ切り替える。
ページの一部だけ差し替えたいときは、レンダリングの手間が削減される。
GitHub:defunkt/jquery-pjax から DL して配置。
falsandtru 版 と呼ばれる別バージョンもあるそうなので
とリネームして配置。
これで試すと、container の外にある
pjax before.
の部分はそのままで、container の中だけ切り替わる。
ところが、1度の差し替えは上述でできたものの、
連続差し替えは上手くいかなかった。
そこで1枚のページで差し替えるタイプにしたら、連続して動作した。
ただし、
ここを同じ名前にすると1回でストップ。連続ならず。
おっかしいなぁ。動いたときもあったんだけどな~。。。
同じページを読み込んでいるんだから
#content は存在しても、#content_new なんて存在しないのにね。
未解決事件。 😯
やっぱり気持ち悪くて後日試したところ
同じ名前の箇所を差し替えるには fragment は、いらないみたい。
これでちゃんと動く。
これでローディング画面を表示できることはわかったけど、引数とかは現在理解できていない。
またの機会に!
フォームの値の受け渡し 参照。
ブラウザバックとかの挙動への対処が必要ね~。
RakSul:はじめての「pjax」
Qiita:pushStateとAjaxの組み合わせpjax
→CSS シグネチャ対策やブラウザバック対策のほか、コメントにも対策の話が出ている。
Cubix:defunkt版pjaxの説明