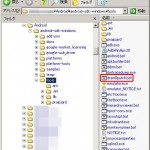
draw9patch.bat
![]() 9-patch とは
9-patch とは
ボタン等の背景画像を中のコンテンツに合うように
Android が計算して拡大してくれるもの。
縮小には対応していない。
HTML でよく利用する飾り枠のイメージ。
| ① | ② | ③ |
| ④ | ⑤ | ⑥ |
| ⑦ | ⑧ | ⑨ |
①,③,⑦,⑨の四隅にはコーナー画像を配置し
②,④,⑥,⑧の四辺には罫線画像。
罫線画像は⑤に入るコンテンツのサイズに合わせて繰り返してくれる。
記事毎に飾り枠を付けているブログなんかもこの方式のはず。
これを自動でやってくれるのが 9-patch 。
但し、それには以下のような準備が必要。
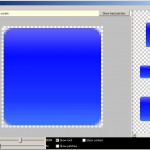
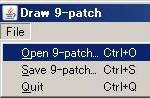
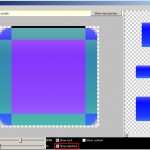
 [File]-[Open 9-patch…] から
[File]-[Open 9-patch…] から
用意した素材ファイルを開く。
用意していた素材ファイルの外周に1ピクセル分追加されている。
この1ピクセルの幅のところに、マウスで印を付けていく。
左クリックで黒い印が付く。
黒い印を右クリックすると印が消える。
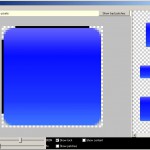
 画面下部の「Show patches」にチェックを入れてやると
画面下部の「Show patches」にチェックを入れてやると
黒い印に合わせて9分割されていることがよくわかる。
 右辺と下辺の黒い印により
右辺と下辺の黒い印により
中に配置するコンテンツの領域を設定する。
画面下部の「Show content」にチェックを入れてやると
右ペインのプレビューにコンテンツ領域が表示される。
以上、私自身はここまで試してみたが
もっとたくさん研究しておられる方のサイトを発見したのでメモ。
明日の鍵:9patchを覚えよう!
私の環境では残念ながら最初は draw9patch.bat が起動しなかった。
 ダブルクリックをすると
ダブルクリックをすると
左図のような画面が出て、すぐ消えてしまう。
で、グーグル先生に質問をしたところ
解決策が載っていた。
Android draw9patch throws NoClassDefFoundError
上記リンク先の Answer にある通り
を DL して
に入れたら、無事に起動した。
TechBooster:チュートリアル:9patchで画像を作る
アシアルブログ:AndroidにおけるLauncherアイコン、背景画像の作り方