Numeral.js (数値フォーマット)
Qiita:JavaScriptでカンマ区切りなどによる数値のフォーマットができるNumeral.jsが便利
こちらで紹介されていた。
Numeral.js
Qiita:JavaScriptでカンマ区切りなどによる数値のフォーマットができるNumeral.jsが便利
こちらで紹介されていた。
Numeral.js
jQuery の場合、ページ内の要素をいっぺんに操作することがあるけど、id などを利用して名前をつけている場合、微妙に名前が違うことがある。
これを一括で操作する方法を見つけた。
Qiita:jQueryで指定した文字列を含むidの要素を非表示にする
1行毎に隠したいときは上を。
全て隠したいときは下を。
便利~♪
![]() 前回の jquery.tile.js (タイル状に配置)で並べたタイル状要素を DnD で自由に並べ替えられるプラグイン。
前回の jquery.tile.js (タイル状に配置)で並べたタイル状要素を DnD で自由に並べ替えられるプラグイン。
jquery.shapeshift.js
またもや、下記サイトにお導きをいただきました。
啓文社:[jQuery] タイルをドラッグ&ドロップで並べ替え
GitHub:jquery.shapeshift
ここから DL して、入手。
すごい数のオプションw
上記オプションの必要部分を、下記で上書きする。
参考サイト には、下記のような記述があった。
こうすることで、フックを作れるのね~。
2度起きた。
1度目の原因と解決法は忘れてしまった。。。残念。
JavaScript のシンタックスエラーだった。
Firefox の開発ツールを起動し忘れていた。 😯
閉じカッコ(])が抜けていた。
タイル要素内のテキストボックスの値チェックを入れたときに起きた。
![]() jquery.tile.js
jquery.tile.js
要素をタイル状に並べてくれるプラグイン。
説明サイト
URIN HACK:要素の高さを揃える超軽量なjQueryプラグイン jquery.tile.js
jquery.tile.js
こちらからソースをコピペして
を作成して配置。
4行目、titl メソッドの引数に数値を入れると、列数を指定できる。
というわけではなく、x列毎に同じ高さに揃える という指定らしく
このように設定して、表示エリアを5列分取ったら、高さがずれたw
つまり、列数を指定するときは、表示幅もそれに合わせて指定する必要がある。
綺麗に並んだ~♪
お好みに応じて設定。
啓文社:[jQuery] タイル表示
CSS は、こちらのサイトの例をいただいてきた。
こちらのサイトのおかげで、このプラグインに出会うことができました~
![]() jquery-latest.js へのリンクは止めましょ~、とのこと。
jquery-latest.js へのリンクは止めましょ~、とのこと。
ちゃんとバージョンが記載されている .js ファイルにリンクしてね。
jQuery:Don’t Use jquery-latest.js
呼び出す String オブジェクト 中で、指定された値が最初に現れたインデックスを返します。fromIndex から検索を始め、値が見つからない場合は -1 を返します。
indexOf(searchValue[,fromIndex])
searchValue
検索する値を表す文字列
fromIndex
呼び出す文字列内の検索を始めるための位置。0 とその文字列の長さの間にある整数を指定できます。デフォルトの値は 0 です。
indexOf メソッドは大文字と小文字を区別します。
呼び出す String オブジェクト中で、指定された値が最後に現れるインデックスを返します。値が見つけられない場合、-1 を返します。呼び出す文字列は、fromIndex から検索を始め、逆方向に検索されます。
lastIndexOf( searchValue [, fromIndex ])
searchValue
検索する値を表す文字列。
fromIndex
呼び出す文字列内の検索を始めるための位置(左から右)。0 とその文字列の長さの間にある整数を指定できます。デフォルトの値は 0 です。
indexOf メソッドは大文字と小文字を区別します。
正規表現 に対する 文字列 のマッチングの際に、そのマッチ結果を得るために使われます。
string.match(regexp)
regexp
正規表現オブジェクト (RegExp) 。RegExp オブジェクトではないオブジェクト obj が渡された場合、new RegExp(obj) による RegExp オブジェクトへの暗黙的な変換が行われます。
![]() Eclipse で Git を使えるとのことなので、利用してみる。
Eclipse で Git を使えるとのことなので、利用してみる。
最近の手抜き記事の流れに合わせて、詳細は参考サイト参照。
hiromasa.another :o):Eclipse EGit の使い方(1/2)
Eclipse 4.4 には、EGit が同梱されているとのこと。
名前:EGit
ロケーション:http://download.eclipse.org/egit/updates
すると戻ったダイアログのリストに
・Eclipse Git チーム・プロバイダー
・JGit
と出てくるので、両方チェックして [次へ]
元の要求は変更されました。
“Eclipse Git チーム・プロバイダー – Task focused interface” はすでにインストールされているため、代わりに更新が実行されます。
“Git Java 実装” はすでにインストールされているため、代わりに更新が実行されます。
と出てくるので、[次へ]
ライセンスに同意して [完了]
画面右下に
「ソフトウェアのインストール中: (?%)」と表示され
更新が完了すると、再起動を促されるので再起動。
改めてバージョンを確認してみると
3.6.2.201501210735-r
となっている。
更新完了。
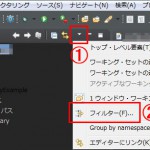
デフォルトだと隠しファイルが見えないため、設定を変える。
参考サイトの SS だとわかりにくかったため、一応画像を。
 ①プロジェクトツリーのツールバーにある▼(下三角)をクリック。
①プロジェクトツリーのツールバーにある▼(下三角)をクリック。
②[フィルター] を選択。
※参考サイトとメニューが異なっている
コミット不要であるフォルダやファイル を右クリックして
[チーム]-[無視]
このとき、プロジェクトを右クリックして無視を選ぶと
「Unable to ignore resources」というエラーになる。
プロジェクトを無視するわけにはいかないので、当たり前なんだけど
それまでずっとプロジェクトを右クリックしていたせいで
うっかりやってしまい、???になった。
気を付けましょう。。。
※チェックをつける際、全て選択はないのかな~と思って見回していたら、
ファイル (0/?) と書かれているところの右端にあった。
ちょっと見にくいね。
これで「Cntl + #」=「Cntl +Shift + 3」でコミットダイアログが出る。
Eclipse を Mars.1 (4.5.1) に変更したら、メニュー内容が変わっていた。
ただ、こちらのチェックは入っていなかったけど
「Cntl + #」=「Cntl +Shift + 3」でコミットダイアログが出た。
下ペインの [ヒストリー] ビューで確認。
※[ヒストリー] ビューが表示されていない場合
[ウィンドウ]-[ビューの表示]-[その他]
[チーム]-[ヒストリー]-[OK]
作業途中に気が付いた。
この作業をしていたら、いつのまにかプロジェクトエクスプローラ内の文字が黒に。。。
テーマ で、背景を暗くしたので、ほぼ読めない。。。
困った~ XD
と思っていたら、最初のコミットを完了した時点で
無視ファイルのみ黒文字となり、他のファイルは白文字に戻った。
無視ファイルとは別に、コミット前の変更ファイルとそのファイルを含むディレクトリの文字が反転する仕掛けになってるみたい。
それにしても、これじゃ見えないにゃ。。。
EGit を 3.7.1 へアップデートしたら、上記のようなエラーが、エラー・ログ ビューへ出るようになった。
正確には、ERMaster の導入、PDT のアップデートをやりながらだったので
EGit のアップデートが直接の原因かどうかは不明。
そして、Git リポジトリー ビューでは、下記のエラーが。
ショートカットキーはおろか、[プロジェクト右クリック]-[チーム] からもコミットできず。
というか、コンテクストメニューがいつもと違う。
EGit の設定自体がクリアされた感じ。
あるプロジェクトは、[プロジェクトの共有] がグレーアウト。
またあるプロジェクトは、[プロジェクトの共有] 自体が表示されていない。
Google 先生に質問したところ、下記ページがひっかかってきた。
Eclipse:Bug 460981 – Update to 201502260915-r today, Repository View fails
ここを読む限りでは、Eclipse 本体を 4.4.2(LUNA SP2) へアップデートすれば直るよ~、と書いてあるっぽい。
というわけで、本体をアップデートしてみた。
メニュー
[ヘルプ]-[新規ソフトウェアのインストール]
使用可能なソフトウェア
[作業対象]:http://download.eclipse.org/eclipse/updates/4.4
[追加]
リポジトリーの追加
[名前]:Eclipse LUNA(任意)
[OK]
使用可能なソフトウェア
[すべてを選択]-[次へ]
ここで下記メッセージ。
修復インストール・ページ
次の代替解決策のいずれかを選択します:
◯同じインストールはそのまま保持し、互換性を持たせるためにインストールされている項目を変更(デフォルト選択)
◯項目をインストールして互換性を持たせるためにインストールを更新
◯オリジナル・エラーを表示し、ユーザー独自の解決策を構築:
デフォルト選択のまま、[次へ]
インストールの詳細
[完了]
アップデートされてない~!!!
けど直った。。。っぽい。。。
hiromasa.another :o):Eclipse EGit の使い方(1/2)
DQNEO起業日記:EclipseでGitコミットのショートカットキ―を有効にする方法
Qiita:逆引き EGit
SOURCEFORGE.JP で、Git を利用する。
SOURCEFORGE.JP:SSH公開鍵の登録/削除
こちらで SSH の公開鍵を登録するのだけど、いざやってみたら
「入力が OpenSSH2 のフォーマットではありません」と怒られてしまった。
どう入力したかというと、PuTTY -> 公開鍵、秘密鍵の生成 で保存した
公開鍵のファイルを TeraPad で開いて、内容をコピペした。
入力ダイアログに、「余計な改行が入らないように」とあったので、改行されているところを全部消したんだけど、それでも上手くいかない。
そこで、生成時のダイアログからコピペしておいた素のテキストをコピペしてみたら、上手く登録できた。
ssh-rsa ********** +++
ssh-rsa[半角スペース]暗号(鍵)[半角スペース]コメント
こうなっているのが、OpenSSH2 フォーマットらしい。
Google先生に聞いても何も出てこないところを見ると、失敗している人がいないんだね。。。
恥ずかしい。。。