AVD (Android Virtual Device) の設定。
AVD (Android Virtual Device) の設定。
要はエミュレータを設定する作業。
エミュレータは、その API Level や端末別に登録し
デバッグ実行時に選択することができる。
登録
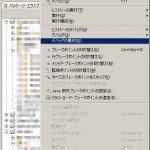
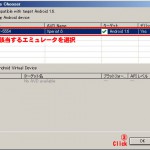
 [ウインドウ]-[Android SDK および AVD マネージャー] より
[ウインドウ]-[Android SDK および AVD マネージャー] より
 ① Virtual devices を選択して
① Virtual devices を選択して
②「新規」をクリック。
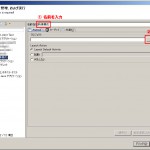
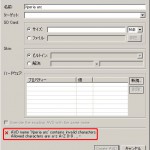
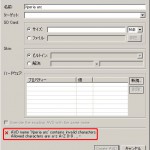
 先ずは「名前」を入力。
先ずは「名前」を入力。
名前は任意。
ただし、許可されている文字は
[a-zA-Z0-9] と . (ピリオド)、_ (アンダースコア)、– (ハイフン)のみ。
 「ターゲット」をプルダウンメニューから選択。
「ターゲット」をプルダウンメニューから選択。
 「ターゲット」を選択すると、「Skin」と「ハードウェア」が自動入力される。
「ターゲット」を選択すると、「Skin」と「ハードウェア」が自動入力される。
 「SD Card」は・・・適当に。
「SD Card」は・・・適当に。
今回は一応 2,048 MiB(=2G) にしてみた。
どこかで Xperia arc の SD カードの容量が 2G だと見たから、その通りにしてみたけど
デバッグ用には明らかに大きすぎる。
ただの洒落。
これはエミュレータ用に、仮想 SD カード(SD カードのイメージ)を作成するもの。
 ①「Skin」は先ほどの自動入力のままでも良いし
①「Skin」は先ほどの自動入力のままでも良いし
プルダウンメニューから選択しても良い。
②「Create AVD」をクリック。
| Skin |
画面サイズ |
主な端末 |
| QVGA |
240×320 |
– |
| WQVGA |
240×400 |
– |
| RWQVGA |
240×432 |
– |
| HVGA |
320×480 |
TH-03A (HTC Magic) |
| WVGA800 |
480×800 |
X06HT (HTC Desire)、Nexus One |
| WVGA854 |
480×854 |
Xperia、Xperia arc |
 すると元の画面に戻るので
すると元の画面に戻るので
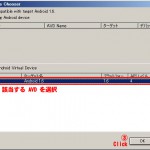
① 左ペインで「Virtual devices」が選択されていることを確認。
② 中央ペインで、希望する「AVD Name」が選択されていることを確認。
③ 右側の「開始」をクリック。
 「Launch Options」というダイアログが現れる。
「Launch Options」というダイアログが現れる。
これでエミュレータのサイズを指定するようだ。
私の場合は左図のような設定で、実機と同じサイズになった。
 無事に Xperia arc エミュレータが起動。
無事に Xperia arc エミュレータが起動。
今回は、せっかく購入した Xperia arc のデバッグ用に
端末指定の AVD 登録を行ったが、
 先ほどの「Skin」のところで一般的な解像度を設定すれば
先ほどの「Skin」のところで一般的な解像度を設定すれば
左図のようなエミュレータが起動する。
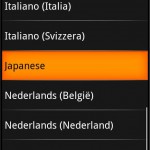
また、ターゲットを API Level で指定すれば
OS 画面も左図のように一般的な内容になる。
設定ファイル
このようにして AVD を登録したが
その設定ファイルは、以下のディレクトリに格納されている。
C:\Documents and Settings\ユーザ名\.android\avd
マネージャの画面に「修正」ボタンがないので
変更するのに、上記ディレクトリ内の .ini ファイルをいじりたいけど
怖くて・・・まだいじってない・・・。
Windows 7 の場合は、以下のディレクトリらしい。
C:\Users\ユーザ名\.android\avd
![]() エミュレータからアプリを削除するときは
エミュレータからアプリを削除するときは